
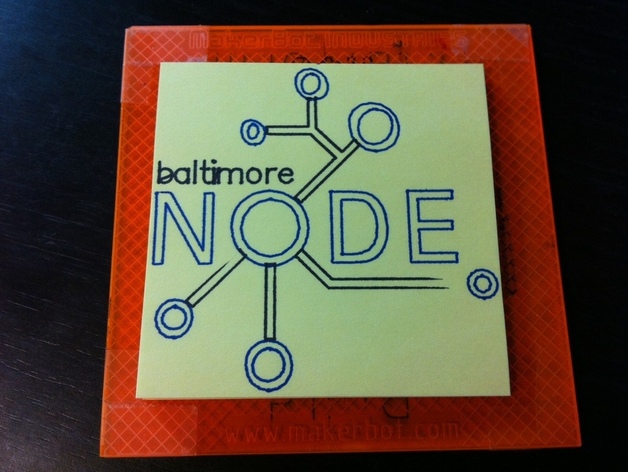
2-color Baltimore Node logo (Unicorn and EggBot)
thingiverse
Experience the new multi-color plotting feature of my Unicorn G-Code Output extension for Inkscape with this updated Baltimore Node logo. The design can be plotted in two layers - all black parts first and then the blue ones, allowing for a pen change between layers. I have also used Hershey Fonts in SVG to ensure that "Baltimore" is easily readable after plotting. This logo is perfect for an EggBot. Note that the original file has been resized for a sticky note pad. The G-Code and SVG files are attached, along with pictures of the plotted designs. For more information on Unicorn Inkscape extension, visit this link, and for Hershey Fonts in SVG, check out this link. Links: Unicorn Inkscape Extension: http://www.thingiverse.com/thing:5986 Hershey Fonts in SVG: http://www.thingiverse.com/thing:6168
With this file you will be able to print 2-color Baltimore Node logo (Unicorn and EggBot) with your 3D printer. Click on the button and save the file on your computer to work, edit or customize your design. You can also find more 3D designs for printers on 2-color Baltimore Node logo (Unicorn and EggBot).
